- El código html generado por Blogger debería ser código válido según la gramática utilizada.
- El código CSS debería estar en archivos separados, nunca dentro de la página HTML y debería ser válido
- El código javascript debería ser no intrusivo y que no afecte su desactivación al funcionamiento de la página
- Se deberían incluir atajos de teclado para las funciones y enlaces más importantes de la página.
- Elementos no textuales proporcionar alternativa textual, mediante la propiedad “alt”.
- Formularios: Asociación implícita y explicita de los controles y sus etiquetas, propiedad <label for> e “id”
- Facilitar la lectura de las tablas a las ayudas técnicas.
- Vínculos bien definidos, con un nombre apropiado e inequívoco fuera de contexto.
domingo, 15 de febrero de 2009
Recomendaciones para mejorar la accesibilidad de Blogger
Recomendaciones accesibilidad Editor de Texto de Blogger
El editor de texto debería ofrecer ciertas disponibilidades:
- Un cuadro desplegable para indicar el tipo de párrafo (encabezados, párrafo…)
- Un cuadro desplegable con lista de estilos predefinidos en la plantilla (estilos de formato que no sean los encabezados, pero que se repiten en la web)
- No debería permitir el formatear de texto si no es mediante estilos predefinidos (colores, tamaño de letra, alineación, etc.)
- Una herramienta para pegar texto desde Word, sin código inútil.
- Fotografías, deben llevar descripción del contenido mediante la propiedad “alt”, si se necesita más detalle utilizar “longdesc”.
- Leer el artículo o “post” varias veces antes de publicarlo comprobando todos sus enlaces.
- Evitar que un artículo se llame como una etiqueta para evitar enlaces iguales con rutas diferentes.
- Utilizar siempre anclas con un nombre único e irrepetible para que no colisionen con las de otros artículos cuando se visualicen en una misma página.
- Se debe incluir el atributo LANG a los enlaces cuando el idioma del texto del enlace sea diferente al idioma del documento y el atributo HREFLANG cuando el idioma del recurso al que enlaza sea diferente al idioma del documento.
- Se debe añadir el atributo TITLE a los enlaces cuando sea necesario añadir información complementaria para que el usuario sepa con qué se encontrará cuando lo pulse
- No utilizar TARGET=”_blank” en los enlaces.
- Listas: Elementos HTML ul u ol; para listas ordenadas, lu para las que no están ordenada y dl; para las listas de definición.
- Encabezados: Elementos h1, h2,...h6, cumpliendo con el orden de los niveles y la estructura de la pagina.
Problemas con el editor de texto
- No se puede pegar desde word genera codigo basura.
- Hay que pasar el texto por el bloc de notas para eliminar este codigo y poder pegar en blogger limpiamente.
- No se pude deshacer/ rehacer una acción.
- Cada imagen insertada por Blogger contiene una serie de estilos definidos directamente en el elemento mediante el atributo "style" y el atributo "border". Hay que etiquetarlas manualmente.
- Si se utilizan los botones de Blogger para poner un texto en negrita o en itálica, se incluye un atributo "style" en vez de la etiqueta adecuada
- Blogger no permite indicar acrónimos o abreviaturas en el título o en el etiquetado de los artículos, puesto que pinta el elemento en vez de interpretarlo.
- Coloco las etiquetas de listas correctas.
- La inserción de videos no permite alternativas.
Accesibilidad del Google Reader
- La instalación en Blogger es fácil y se integra en el blog.
- Googler Reader es accesible (siempre que los scripts no estén desactivados).
- No presenta dificultades con Jaws.
- Los enlaces se abren en nueva página, no se advierte
- Soporta ARIA (Accesible Rich Internet Aplications)
Como añadir Google Reader
Google Reader es un lector de RSS y atom.
En tu cuenta del Google Reader.
En la página principal del Google Reader, donde recibes las actualizaciones de tus suscripciones, te sitúas al final de cualquiera de ellas, aparecen el botón Compartir junto a otros, selecciónalo para que ese elemento esté disponible en los elementos compartidos. Hay que marcarlos uno a uno.
En el enlace Configuración, un poco difícil de encontrar, está situado en la parte superior de la pantalla, justo al lado de tu dirección @gmail.
Una vez que estés allí, accede a la pestaña o enlace Carpetas y etiquetas.
Si quieres que las carpetas o etiquetas sean públicas, tendrás que:
Luego seleccionas añadir clip a tu sitio, en una ventana nueva, aparecen opciones para personalizarlo en tu sitio, una vez este a tu gusto, copia el código JavaScritp en Blogger/diseño, con un gagdet HTML/JavaScript
En tu cuenta del Google Reader.
En la página principal del Google Reader, donde recibes las actualizaciones de tus suscripciones, te sitúas al final de cualquiera de ellas, aparecen el botón Compartir junto a otros, selecciónalo para que ese elemento esté disponible en los elementos compartidos. Hay que marcarlos uno a uno.
En el enlace Configuración, un poco difícil de encontrar, está situado en la parte superior de la pantalla, justo al lado de tu dirección @gmail.
Una vez que estés allí, accede a la pestaña o enlace Carpetas y etiquetas.
Si quieres que las carpetas o etiquetas sean públicas, tendrás que:
- Activar la casilla de verificación
- En el desplegable Cambiar compartir ... seleccionar Público
Luego seleccionas añadir clip a tu sitio, en una ventana nueva, aparecen opciones para personalizarlo en tu sitio, una vez este a tu gusto, copia el código JavaScritp en Blogger/diseño, con un gagdet HTML/JavaScript
Recomendaciones de accesibilidad para Google Calendar
- Los contenidos dinámicos deberían tener una alternativa, si cambian la alternativa debera hacerlo asimismo.
- Debería indicarse la apertura de nuevas ventanas.
- Mejorar la maquetación y la accesibilidad del calendario de Google Calendar, y en lugar de proporcionar un enlace a la versión estática, generar contenido estático, y mediante JavaScript no invasivo añadir las funcionalidades adicionales.
Accesibilidad de Google Calendar
- Se integra bien en el blog (lo hace no obstante, con un iframe) y es configurable, puede colocarse en la barra lateral o en un post.
- La tabla esta correctamente marcada mediante encabezados y celdas de datos asociados.
- Con la hoja de estilos desactivada, algunas cosas no funcionan.
- Abre ventanas nuevas sin informar que esto sucederá.
- Con el JavaScript desactivado no se puede acceder a su contenido.
- Ofrece una versión HTMIL, pero no es accesible para Jaws, usa Ajax sin alternativa.
sábado, 14 de febrero de 2009
Integrar Google Calendar en el blog
Es una agenda y calendario electrónico desarrollado por Google.
Para introducirlo en nuestro blog:
Los usuarios no están obligados a tener una cuenta gmail, pero si de un Google Account.
Aparece la información sobre el Calendario escogido.
En la pestaña Detalles del calendario
En Blogger/Diseño lo pegamos en un gagdet HTML/JavaScript.
Para introducirlo en nuestro blog:
Los usuarios no están obligados a tener una cuenta gmail, pero si de un Google Account.
- Entrar en nuestra cuenta
- Ir a Google Calendar
- Seleccionar un calendario que ya tengamos hecho o hacemos uno nuevo en el enlace Crear.
- Sobre el calendario hay un desplegable donde elegiremos Configuración del Calendario
O bien, en caso de no tener esta opción, seleccionar el enlace Configuración - Ir a la pestaña Calendarios y seleccionamos el calendario que nos interese incrustar (si tenemos varios).
Aparece la información sobre el Calendario escogido.
En la pestaña Detalles del calendario
- Ir a la opción Incrustar este calendario
- En Personalizar el color, el tamaño y otras opciones
- Realizar las modificaciones que se deseen y pulsar el botón Actualizar HTML
- Copiar el código generado
En Blogger/Diseño lo pegamos en un gagdet HTML/JavaScript.
¿Son acesibles las nubes de etiquetas de del.icio.us?
Los enlaces a las etiquetas de del.icio.us no se entienden sin su contexto, pueden confundirse con los enlaces a etiquetas del propio blog en cada post (que a su vez son poco identificativos). Sin estilos o con lector de pantalla también se pierde la información de la importancia de las etiquetas.
Cada usuario tiene su criterio, lo que origina resultados muy dispares, (código sin sentido, malos usos de determinadas etiquetas, errores de accesibilidad…)
Con el JavaScrtipt desactivado, no se puede acceder a su contenido.
Posibles soluciones
Mejorar la identificación de los enlaces, aplicar criterios generales, consejos para todos los usuarios.
Cada usuario tiene su criterio, lo que origina resultados muy dispares, (código sin sentido, malos usos de determinadas etiquetas, errores de accesibilidad…)
Con el JavaScrtipt desactivado, no se puede acceder a su contenido.
Posibles soluciones
Mejorar la identificación de los enlaces, aplicar criterios generales, consejos para todos los usuarios.
Nubes de etiquetas del.icio.us
del.icio.us, sirve para guardar nuestros favoritos en Internet y poder acceder a ellos desde cualquier ordenador, permite compartir los favoritos con otras personas.
Una nube de tags (etiquetas) es una lista, de estas mismas, que tienen diferente tamaño según su popularidad dentro del sitio.Cuando presionamos estas etiquetas, podemos ver todas las cosas que estan etiquetadas con ellas.
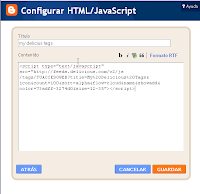
Existe un gadget de Blogger en la lista de lo Basico, se trata de añadir HTML/Javascript:
 captura de pantalla del gadget de Blogger HTML/Javascript
captura de pantalla del gadget de Blogger HTML/Javascript
Por otro lado la ayuda propia de delicious, nos ofrece Tagrolls un script para que insertes en tu web y que además es minimamente configurable.

captura pantalla configuracion nube del.icio.us
Copiamos el código del script...Ctrl

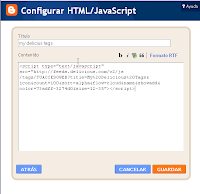
captura pantalla quadro de dialogo blogger donde se pega el script del.icio.us
Aquí es donde se puede pegar (Ctrl+V) directamente el código que te da delilcious para que aparezca tu propia nube de delicious en Blogger.
Una nube de tags (etiquetas) es una lista, de estas mismas, que tienen diferente tamaño según su popularidad dentro del sitio.Cuando presionamos estas etiquetas, podemos ver todas las cosas que estan etiquetadas con ellas.
Existe un gadget de Blogger en la lista de lo Basico, se trata de añadir HTML/Javascript:
 captura de pantalla del gadget de Blogger HTML/Javascript
captura de pantalla del gadget de Blogger HTML/Javascript Por otro lado la ayuda propia de delicious, nos ofrece Tagrolls un script para que insertes en tu web y que además es minimamente configurable.

captura pantalla configuracion nube del.icio.us
Copiamos el código del script...Ctrl

captura pantalla quadro de dialogo blogger donde se pega el script del.icio.us
Aquí es donde se puede pegar (Ctrl+V) directamente el código que te da delilcious para que aparezca tu propia nube de delicious en Blogger.
Recomendaciones para que SlideShare se accesible
Las características que proporciona Slideshare deberian ser accesibles para poder usarlo.
A considerar, tanto desde el punto de vista de la herramientas que proporciona SlideShare a los usuarios, como a estos mismo a la hora de crear sus documentos.
- Propocionar un contexto de la estructura de la película
- Identificar correctamente los elementos interactivos de las películas Flash.
- Respetar un orden de tabulación porque es un tanto confuso su acceso.
- Facilitar alternativas no textuales, facilitar a los usuarios practicas accesibles, advertencias de requerimiento de texto alternativo, subtitulos, descripcions.
- Realizar la inserción del reproductor a traves de codigo accesible.
A considerar, tanto desde el punto de vista de la herramientas que proporciona SlideShare a los usuarios, como a estos mismo a la hora de crear sus documentos.
¿Es accesible SlideShare?
Se incrusta con etiqueta embed, presenta las similares dificultades que los videos, son elementos problematicos y no son accesibles.
A traves, del panel de Accesibilidad de Flash (Ventana/ Otros paneles / Accesibilidad) se permite proporcionar información de accesibilidad a los lectores de pantalla y establecer opciones de accesibilidad para objetos individuales de Flash o aplicaciones Flash enteras.
El problema es que estas aplicaciones quedan incorporadas en un flash pero no se puede tener ningun control sobre el mismo, se podría si la aplicación solicitara información al usuario para poder cumplimentar la información de estos paneles, hemos visto que esto no es así.
A traves, del panel de Accesibilidad de Flash (Ventana/ Otros paneles / Accesibilidad) se permite proporcionar información de accesibilidad a los lectores de pantalla y establecer opciones de accesibilidad para objetos individuales de Flash o aplicaciones Flash enteras.
El problema es que estas aplicaciones quedan incorporadas en un flash pero no se puede tener ningun control sobre el mismo, se podría si la aplicación solicitara información al usuario para poder cumplimentar la información de estos paneles, hemos visto que esto no es así.
Para integrar en tu Blogger, Slideshare
Slideshare es una aplicación Web 2.0 en la que se puedes colgar en la web presentaciones tipo PowerPoint, pdf, y otros documentos tuyos o de otras personas para que las demás puedan verlas.
Aunque existe un cuadro desplegable para escoger el idioma, la interface esta en ingles.
Una vez creada (en tu SlideShare) en la cabecera de la página que te resulta.
Una vez tu archivo se ha cargado en el servidor de Slideshare, aparece un cuadro que deberás llenar con los datos de la presentación.
Se despliega el cuadro y aparecen una serie de campos donde se puede poner un titulo, etiquetas, descripción , el idioma, si la publicación es para todo el mundo o no, también se puede escoger una categoría.
Hay que esperar unos minutos hasta que se cargue.
Por último, es necesario copiar el código de la presentación
Al lado a la derecha de la parte superior de la misma, encontrarás un campo con la etiqueta embed , el contenido que tiene, es el código que copiaremos en nuestro blog, ya sea en el código HTML de una nueva entrada del blog o en el gadget HTML/JavaScript.
He podido colocar el SlideShare tanto en un post como en un gadget en la zona lateral derecha del blog.
- Entra en la aplicación SlideShare
Aunque existe un cuadro desplegable para escoger el idioma, la interface esta en ingles.
- Hay que buscar Sign up para, rellenar un formulario y crear una cuenta.
Una vez creada (en tu SlideShare) en la cabecera de la página que te resulta.
- Hay un menú con enlaces en la parte superior, accede al de Upload, carga tus archivos.
- Hay un botón, Browse and select files.. (buscar y seleccionar los archivos), busca en tu pc el documento que quieras compartir, fijate en los formatos que admite la aplicación, no solo presentaciones, tambien, .doc u .pdf entre otros.
Una vez tu archivo se ha cargado en el servidor de Slideshare, aparece un cuadro que deberás llenar con los datos de la presentación.
Se despliega el cuadro y aparecen una serie de campos donde se puede poner un titulo, etiquetas, descripción , el idioma, si la publicación es para todo el mundo o no, también se puede escoger una categoría.
- Al terminar de completar estos parámetros, pulsar el botón Publish
Hay que esperar unos minutos hasta que se cargue.
Por último, es necesario copiar el código de la presentación
- Selecciona tu presentación.
Al lado a la derecha de la parte superior de la misma, encontrarás un campo con la etiqueta embed , el contenido que tiene, es el código que copiaremos en nuestro blog, ya sea en el código HTML de una nueva entrada del blog o en el gadget HTML/JavaScript.
He podido colocar el SlideShare tanto en un post como en un gadget en la zona lateral derecha del blog.
Slideshare en una entrada
He modificado el codigo de insersión por la etiqueta object type...i funciona!
¿Son accesibles estos videos?
El vídeo que he incorporado desde mi ordenador:
En la interface donde se ha colocado el vídeo se puede acceder con jaws y con el tabulador, No obstante, en ningún momento durante la colocación del vídeo en el post nos han sido solicitados datos para poner texto alternativo o audio.
El modo de inserción en la pagina es a través de código flash no accesible.
El vídeo que he incorporado desde Youtube:
Los elementos interectivos no sigue un orden logico ni estan bien identificados, existen controles ocultos, tampoco hay forma de insertar, la opciones de personalizacion de Youtube son decorativas, se incrusta mediate etiqueta emded
Para que los videos sean accesibles, se recomienda:
En la interface donde se ha colocado el vídeo se puede acceder con jaws y con el tabulador, No obstante, en ningún momento durante la colocación del vídeo en el post nos han sido solicitados datos para poner texto alternativo o audio.
El modo de inserción en la pagina es a través de código flash no accesible.
El vídeo que he incorporado desde Youtube:
Los elementos interectivos no sigue un orden logico ni estan bien identificados, existen controles ocultos, tampoco hay forma de insertar, la opciones de personalizacion de Youtube son decorativas, se incrusta mediate etiqueta emded
Para que los videos sean accesibles, se recomienda:
- Identificar correctamente los elementos interactivos de las películas Flash
- Respetar un orden de tabulación porque es un tanto confuso su acceso.
- Facilitar alternativas no textuales, facilitar a los usuarios practicas accesibles, advertencias de requerimiento de texto alternativo, subtitulos, descripcions.
- Realizar la inserción del reproductor a traves de codigo accesible.
Como agregar videos a un post desde YOUTUBE (con Jaws)
En Youtobe:
En la nueva pantalla, de la página de resultados obtenidos en la búsqueda.
Se listan los campos de formulario y se busca el campo insertar, una vez encontrado presionar Enter, aparece un código alfa-numérico, copiarlo porque luego se debera pegar en la vista previa de la entrada que publicaremos en nuestro blog.
Como copiar el codigo alfa-numérico
Una vez ingresado a la botonera del video, busco el campo Insertar, como se describió más arriba, presionamos Enter, y a continuación:
Pulso aplicaciones; con flecha abajo voy hasta la opción Seleccionar todo y doy Enter.
Hecho esto quedará seleccionado el código alfa-numérico.
Seguidamente, pulso nuevamente aplicaciones, busco la opción copiar y doy enter sobre ella.
En la creacion de entradas, Editar entradas de Blogger:
- Vamos a la página de www.youtube.com
- Listamos los enlaces con la combinación de teclas Insert más F7
- Busca el vínculo “videos” presiona Enter cuando lo encuentres
- Con Insert más F5 se lista el cuadro de la lista de los campos de formulario.
- Seleccionamos, cuadro de edición, con lo que nos ubicamos el campo de búsqueda.
En la nueva pantalla, de la página de resultados obtenidos en la búsqueda.
- Otra vez listamos los enlaces con Insert más F7
- Desplazate con flecha arriba o abajo en el listado de temas que han aparecido , hay que bajar bastante para hallar la lista de temas.
- Se elige con un Enter una canción determinada.
- Se despliega una nueva pantalla, donde aparecen todas las opciones para reproducir el video.
Se listan los campos de formulario y se busca el campo insertar, una vez encontrado presionar Enter, aparece un código alfa-numérico, copiarlo porque luego se debera pegar en la vista previa de la entrada que publicaremos en nuestro blog.
Como copiar el codigo alfa-numérico
Una vez ingresado a la botonera del video, busco el campo Insertar, como se describió más arriba, presionamos Enter, y a continuación:
En la creacion de entradas, Editar entradas de Blogger:
- Tras ello, me dirijo al blog y voy a buscar el enlace nueva entrada. Dando enter sobre él, se abre una nueva pantalla.
- Listo los campos de formulario, con las flechas arriba o abajo busco Título, y al hallarlo doy enter para activar el modo formulario.
- Cargado el título de la entrada, tabulo hasta la vista previa; allí despliego el cuadro de edición con las flechas de dirección, y procedo a pegar el código del video que traigo copiado desde youtube.
Cargar video desde el propio ordenador
Quería probar si era posible publicar alguna de mis películas hechas en flash, he tenido que realizar algunos ajustes previos, mi documento original estaba en formato .swf, Blogger no admite este formato, los que admite son AVI, MPEG, QuickTime, Real y Windows Media, y un tamaño máximo de 100 MB.
Por tanto es posible.
- Con flash he exportado a avi.
- A través, del icono: añadir video, del editor de articulos de Blogger.
- Se ha abierto una ventana que permite cargar el video desde un boton Examinar y desde donde se permite tambien poner un titulo, he titulado el video.
He buscado en mi ordenador mi pelicula y aceptado las condiciones de subida de archivos.
Mi video se ha insertado en el post, sin más preambulos.
Por tanto es posible.
jueves, 12 de febrero de 2009
miércoles, 11 de febrero de 2009
Comentarios con Jaws
- Depues de leer el post , Jaws lee algunos link, como la hora de publicación, comentarios y las etiquetas que estén vinculadas a la entrada.
- Para introducir un comentario deberemos activar el enlace comentarios.
- Activar el modo formulario en el área de edición para Haga su comentario
- Escribir el texto y continuar recorriendo los elementos del formulario.
Aparecerán botones para verificar tu identidad.
- Tabular hasta el botón Publicar comentario y ejecutar la acción.
Suscribirse a:
Entradas (Atom)
